jquery现在是越来越大,网络加载速度上我们应该做到能省就省,毫无疑问google的服务器和cdn以及访问速度是非常快的,而且google敞开怀抱,提供各种代码库给我们下载调用。jquery就是其中一个。
在jquery官网有从google 微软microsoft 以及jquery官方等cdn调用jquery的方法。
做个总和测试,谁快我就用谁的,但是肯定都比从你自己网站上调用的快。
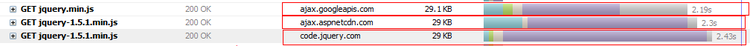
下面是从谷歌,微软和jquery官方调用jquery.js的速度对比:

google加载最快。 虽然有2.19s,但都快于从我们自己网站上加载的速度(3.83s)。
<script type="text/javascript" src="http://www.google.com/jsapi"> </script> <script type="text/javascript" language="javascript"> google.load("jquery", "1.5"); //google.load("jqueryui", "1.5.2"); // 不用 jQuery UI 可以不用此行 </script>
当然代码放在别处自然不放心,文件到底有没有加载成功十个问题,特别是google是不是被墙等问题。
所以安全的写法是:
<script type="text/javascript" src=" "></script>
<script>!window.jQuery && document.write('<script src="jquery-1.4.3.min.js"><\/script>');</script>